Table of contents

Learning Objective
Understand fullstack web development
Understand command line basics
Step Frist:-
✅ Understand what full-stack web development is.
You need to know a bit about how the internet actually works. check this video by VOX
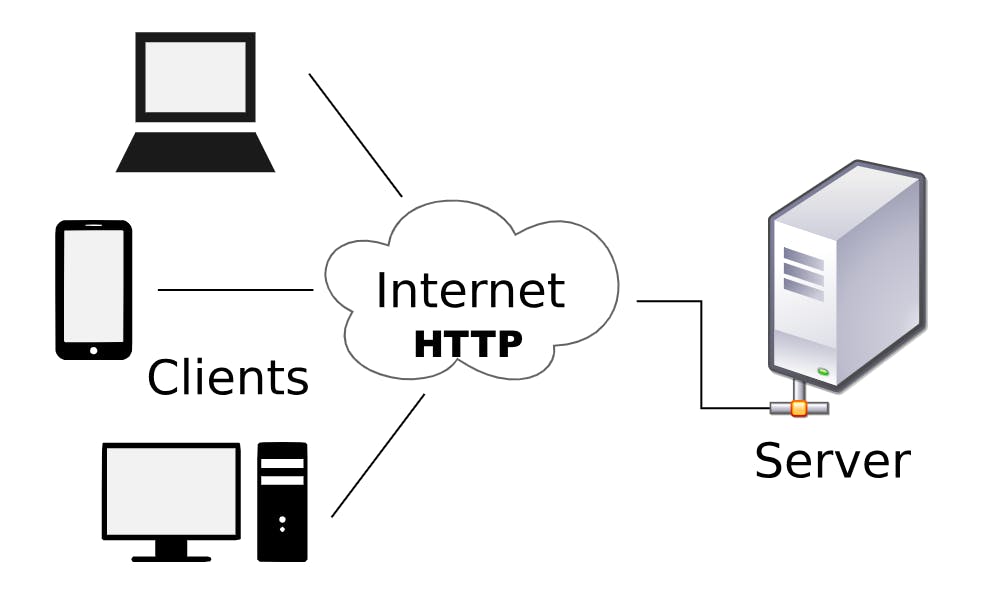
Web applications are applications that run over HTTP (Hypertext Transfer Protocol) from web servers (known as APIs) to web browsers (also known as clients)
For us, the term HTTP is not important at this moment, but if you are curious and want to know more, here is a short explanation of it:
HTTP is the set of rules for transferring files (text, graphic images, sound, video, and other multimedia files) on the World Wide Web. As soon as a user opens their Web browser, they are indirectly making use of HTTP.
you will have a chance to learn much more about HTTP and how it works, but let's see what we can conclude here:

The image is part of the client-server model article on Wikipedia and can be found here
So, to resume, up to this point, we have:
web browsers (clients) - this is what users see,
web servers - this is where the logic of the app is defined. (Later we will talk about the logic part, don't even stress it now.)
So, to resume, up to this point, we have:
web browsers (clients) - this is what users see,
web servers - this is where the logic of the app is defined. (Later we will talk about the logic part, don't even stress it now.)
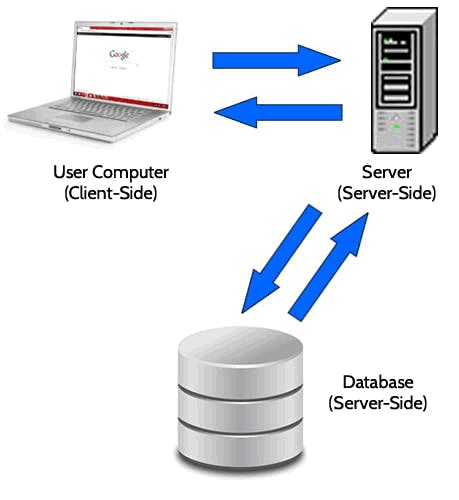
Before we proceed with our story, there's a crucial missing component: how do we store data? 💭 Well, it's quite obvious - we need a database 📦. But where does the database fit into our overall picture? And which part of our system interacts with the database to save or retrieve data? Don't worry; we'll clear this up. Let's examine the following image-->

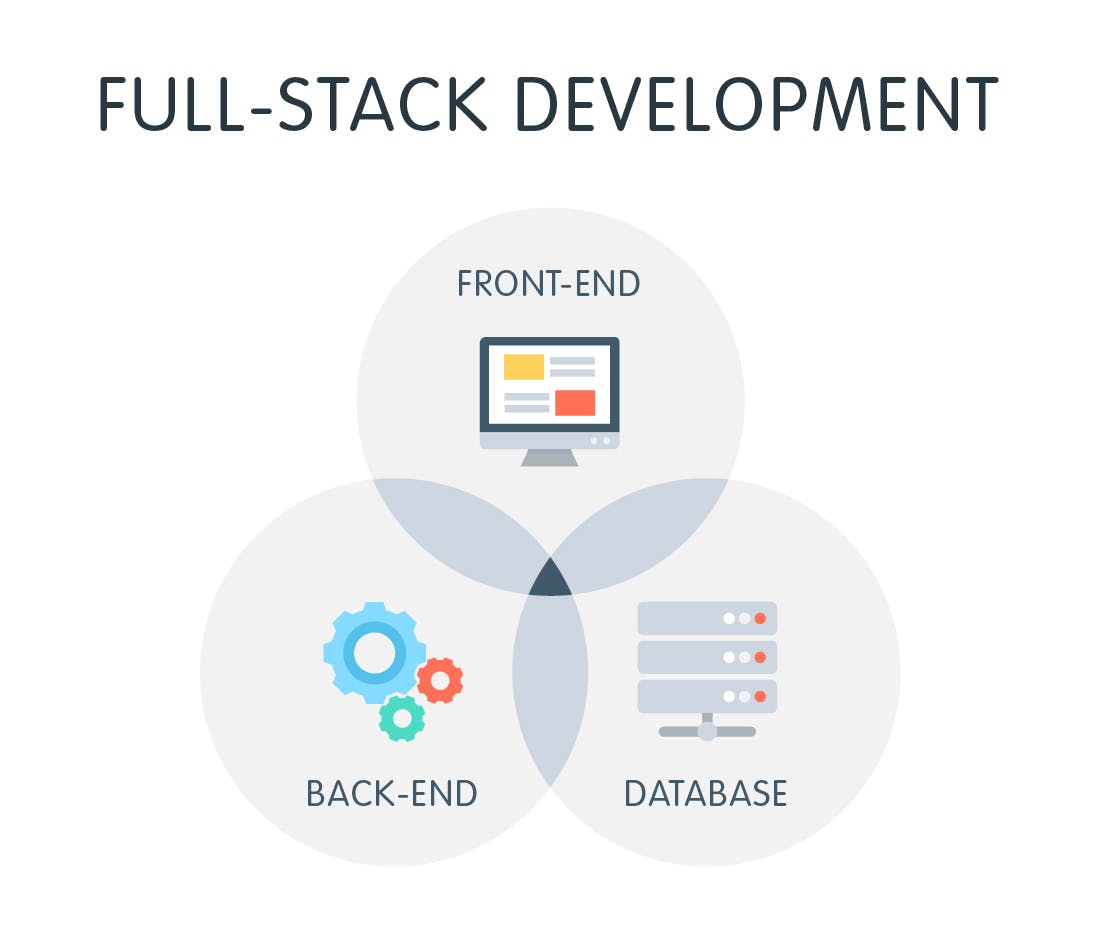
Believe it or not, on a high level, we just explained to you what is full-stack development. Now let's demystify a bit this term. The simplest possible explanation would be:We already spoke about all of these, but now we will go a bit deeper.

Frontend
The frontend is all visible parts of websites that users see and interact within their web browsers. To be able to build frontend part of your web apps, you have to become masters of:
HTML
CSS
JavaScript
Although, in a bit, we will start our journey in exploring the world of all three, here is just a brief overview to help you understand why we are covering the concepts that will follow after.
HTML (HyperText Markup Language) - every website you visit is built with HTML. We can say that HTML is the backbone of every page you visit since it takes care of all the structure and content on it. The current version of HTML and the one we will be covering in this course is HTML5.
CSS (Cascading Style Sheets) - controls the way the HTML looks on the page. Thanks to the CSS, we can set the colors, fonts, background images, and even the page layout.**CSS3 is the current version of CSS on the Web, and the one we will be covering.
JavaScript is what adds the interactivity, animations and allows you to create a variety of features for your apps. Being able to use JavaScript wasn't always the case since browsers were not as "capable" as they are now to process it. With the revolution of browser development, interpolating JavaScript into frontend development became, and now we can't imagine not using it. Later on, in module 1, we will dig deeper into this, so don't worry, and keep reading. 😉
If you're eager to design exciting experiences for users, JavaScript is a great language to learn. With JavaScript, you can build complex animations, slick user experiences, and even web browser games. Take a look at the following examples of programs built with JavaScript:
JavaScript is popular
JavaScript is one of the most popular programming languages in the world for 9 years in a row as per StackOverflow. A 2020 survey revealed that nearly 70% of professional developers had used JavaScript in the past year. JavaScript is everywhere. And for the foreseeable future, it's here to stay.
One more thing to be added here is - there are a couple of compelling frontend libraries and frameworks based on JavaScript. The one you will learn in this course is called React. Besides React, which is a library, other popular frameworks are Angular, Vue, Next, ... More about React in module 3 materials.
Framework? Library? Ha? ❓
Both frameworks and libraries are code written by someone else that is used to help solve common problems. In plain English, someone already wrote the code we need, so instead of reinventing the wheel, we can reuse it. Frameworks are already pre-set structures and set rules we have to follow when building the app. When using frameworks, the framework is in charge of the flow of the application (be patient, soon you will see what all this means). On the other hand, when using libraries, you are in charge of the structure of the application, you get to decide when and where to call the library. All this will make much more sense when we start applying these but keep it in mind.
Backend
The backend is everything that is “under the hood” - all the parts of websites that users don’t interact with directly. This is where all the logic of the application is defined. For the needs of this course, you will become masters in:
NodeJS (JavaScript runtime environment - we get this sounds like gibberish at this point, which is okay, by the end of this course you will understand it all)
Express.js (a NodeJS application framework - same as above, you'll become ninja in it but a bit later 😉 )
non-relational databases (specifically Mongo database)
... and much more.
Thanks to NodeJS, we can use JavaScript to develop the logic of our applications and to communicate with the database. So we can build servers.
As we can conclude, from everything we read so far, backend consists of servers and databases. Maybe the term server is still very vague to you - so this is the simplest possible explanation, to satisfy your curiosity until we get to module 2, where we'll cover everything you need to know to become a backend developer.
Imagine a server as a super-powerful computer that can serve multiple other computers (we can call them clients). Or imagine a server as an application that is capable to communicate with a database and pass some data from the clients to the database (this is the data that will be saved to the database) and vice versa, to retrieve requested data (requested by clients) from the database and pass it to the clients.
Database is a storage that is organized in a certain way and allows users to save data in it and, when needed, to get the data out of it. In module 2, we will cover this topic in depth.
So at this point, we covered all the most critical pieces of the full-stack web development. There are some other parts which we didn't touch at this point, but we are getting there.
Uncle Stef has a good explanation on what web developers do
Notice how Uncle Stef says about traditional online courses that just show you to build stuff step by step, although those can be good for some, they necessarily don’t really evoke problem solving skills.